TP8, CartoEditor
Le TP7 PostalCodeMap et l'exemple Geoserver.html ont permis de prendre en main une librairie de webmappping très simple à utiliser pour afficher et centrer une carte.
En analysant le script Webmap.js on découvre une nouvelle fonctionnalité par une troisième méthode, startEdition(pointHandler). En appelant cette méthode, la carte passe dans un mode édition permettant de dessiner une ligne, point par point. En fournissant une fonction en paramètre (pointHandler) à cette méthode, cette fonction est alors appelée à chaque création d'un point de la ligne et elle reçoit les propriétés de ce nouveau point créé, notamment ses coordonnées géographiques (cf. un exemple cartoedit_0.html).
GeoNames offre une fonctionnalité intéressante au travers d'un service permettant de recevoir une altitude pour un quelconque point géographique du globe (http://www.geonames.org/export/web-services.html#astergdem).
La requête ci-après donne donc l'altitude au point de latitude 46°N et longitude 6°E : http://ws.geonames.org/astergdemJSON?lat=46&lng=6
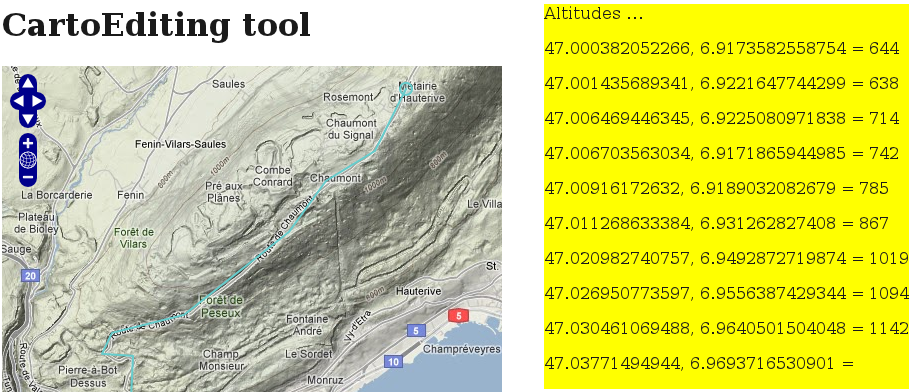
Il s'agit donc de « marier » ces deux fonctionnalités. A chaque création de point de ligne sur la carte, ses coordonnées sont affichées ainsi que son altitude récupérée grâce au service GeoNames (cf. screenshot et démo).
- Le corrigé : http://ogo.heig-vd.ch/ajax/TP8_cartoedit